HTML + CSS 为何得不到编程界的认可?
提示您,本文原题为 -- HTML + CSS 为何得不到编程界的认可?
如果我在用HTML+CSS编程 , 那么 , 我能算是名开发人员吗?

HTML + CSS 为何得不到编程界的认可?// //
作者 | Amadou Ibrahim
译者 | 弯月 , 责编 | 郭芮
出品 | CSDN(ID:CSDNnews)
以下为译文:
有好多次 , 别人说我算不上程序员 , 因为我在用HTML + CSS编程 。 我非常伤心 , 因为别人都不认为我是开发人员 。 我们讨论了好几个小时 , 网上也有很多关于这个话题的讨论 。 但仍然还有人否认这一点 , 那么就让我们在本文中好好探讨一番 。
在深入探讨之前 , 让我们先来了解一下HTML + CSS的基础知识 。
根据维基百科:
超文本标记语言(英语:HyperText Markup Language , 简称:HTML)是一种用于创建网页的标准标记语言 。
这意味着你需要使用HTML来构造显示在网页上的文档 。 下面是一个基本的HTML页面的例子:
<!DOCTYPE html>
< html>
< head>
<!-- Metadata goes here -->
</ head>
< body>
<!-- Page content goes here -->
</ body>
</ html>
除了HTML之外 , 你还可以利用CSS来美化页面 。 这就是为什么我们会结合二者使用 。
根据维基百科:
层叠样式表(英语:Cascading Style Sheets , 缩写:CSS;又称串样式列表、级联样式表、串接样式表、阶层式样式表)是一种用来为结构化文档(如HTML文档或XML应用)添加样式(字体、间距和颜色等)的计算机语言 。
下面是一个CSS文件的示例:
*{
box-sizing: border-box; max-width: 100%;
}
body{
font-size: 1.25rem; padding-bottom: 70px;
background: #fff;
}
编程语言的结构
首先 , 我不止一次听说有人认为HTML + CSS没有编程结构 。 那么编程结构是什么?经过一番搜索后 , 我发现 , 现代编程语言的编程结构几乎都如出一辙 。 控制结构和数据结构 。 别着急 , 且听我慢慢道来 。
控制结构

HTML + CSS 为何得不到编程界的认可?// //
控制结构指的是 , 分析变量并根据给定的参数选择程序执行顺序的一块程序 。
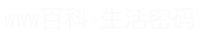
控制结构包括顺序控制、条件控制和循环控制 。 下面我来举例说明 。 我使用Ruby语言来书写示例 。 别担心 , Ruby很接近英语 , 非常易于理解 。
顺序控制:逐条执行的指令 。 在下面的示例中 , 我们将执行一系列指令 。
# Sequences control-structures
## Set a new varibale age to 0.
age = 0
## Then another varibale required_age to 15.
required_age = 15
## Print this message "What is your age?" to the user
puts "What is your age?"
## Get the user input and store it in age. Type 14
age = gets.chomp.to_i
## Print this message "You are 14 year's old" to the user
puts "You are #{age} year's old"
条件控制:如果条件为true , 则执行此处的代码 。 程序根据条件的结果 , 决定要执行的代码块 。
# Condition Control Structure
## Set a new varibale age to 15.
age = 15
## Then another varibale required_age to 16.
required_age = 16
## check if the user age is less than 16
if age < 16
## If the condition is checked, print the message "Sorry, you can't pass the driver license!" to the user
puts "Sorry, you can't pass the driver license!"
else
## If the condition is not checked, print this message "Great! You can pass your driver license" to the user
puts "Great! You can pass your driver license"
end
上述指定的代码块将循环执行多次 , 直到条件成立为止 。 示例中的条件是“counter”等于5 。 因此 , 这则消息输出了5次 。
# Loop Control Structure
## Set a variable "counter" to zero
counter = 1
## Iterate through the loop as long as "counter" is less than 5
whilecounter <= 5do
## Print "Get your driver license with LicenseGuru"
puts "Get your driver license with LicenseGuru"
## Add 1 to the current value of counter
counter+= 1
end
那么 , HTML+ CSS有这样的控制结构吗?你怎么看?
数据结构
什么是数据结构?维基百科上说:
数据结构(英语:data structure)是计算机中存储、组织数据的方式 。
简单来说 , 数据结构表示组织数据、定义数据类型以及操作数据的方法 。 大多数编程语言都有不同类型的数据 , 包括字符串、整数、布尔值、数组、对象...
那么 , HTML + CSS也有这种数据结构吗?此外 , 还有人说HTML + CSS不具备图灵完备性——那么 , 图灵完备性又是什么?
我的第一反应也是发懵 。 但经过几个小时的查阅后 , 我有了大致的了解 。
简而言之 , 在计算理论里 , 如果一系列操作数据的规则(如指令集、编程语言、细胞自动机)可以用来模拟单带图灵机 , 那么它是图灵完备的 。
图灵机是英国数学家艾伦·图灵于1936年提出的一种将人的计算行为进行抽象的数学逻辑机 , 其更抽象的意义为一种计算模型 , 可以看作等价于任何有限逻辑数学过程的终极强大逻辑机器 。
图灵机是一个规则、状态和转换的系统 , 并不是指真正的机器 。
如此说来 , HTML + CSS确实不具备图灵完备性 。 因为HTML + CSS无法更改系统状态 。 也无法做出决策或根据输入更改状态……
那么 , 我还能说HTML + CSS是编程语言吗?
CSS的控制结构
是的 , 你没看错 , CSS有自己的控制结构方式 。 下面是一些例子 。
顺序控制
与其他编程语言一样 , 我们可以在CSS中逐行执行指令 。
body{
// Set the background to white color
background: #fff;
// Set the font size to 20px
font-size: 20px;
// Set the background to yellow
background:yellow;
// Set the font size to 14px
font-size: 14px
}
在上述代码中 , 第一条指令被覆盖 , 所以最后的结果是:

HTML + CSS 为何得不到编程界的认可?// //
条件控制
@mediascreen and(max-width: 567px) {
// Style 1
}
@mediascreen and(max-width: 900px) {
// style 2
}
在上述代码中 , 如果设备屏幕的最大宽度为567px , 则应用样式1;如果最大宽度为900px , 则应用样式2 。 因此 , 这就是一个条件控制 。
@ supports(display: flex) {
navbar{
display:flex;
}
}
对于上述navbar的样式代码 , 如果用户的设备支持 , 则显示属性将设置为“flex” 。 你甚至可以使用关键字“not”书写false语句:
@ supportsnot (display: flex) {
div{ float: left; } /* alternative styles */
}
循环控制
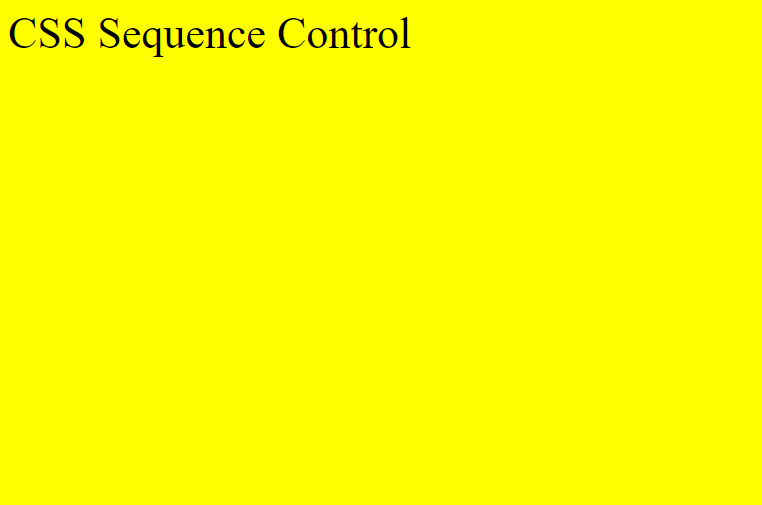
你是认真的吗?是认真的 。 CSS也有类似循环的指令 。 尽管看上去与其他编程语言的循环有所不同 。 CSS的循环指令没有“for”循环或“while”循环 。 让我们看一下这段代码:
lia{
font-weight: 700;
display: block;
padding: 15px;
margin-bottom: 10px;
background: #333;
color:white;
text-align: center;
text-decoration: none;
}
lia.active{
background:red;
color:white;
}
第一段代码告诉浏览器循环遍历“li”元素内所有的“a”元素 , 然后应用给定的样式 。 第二段代码告诉浏览器再循环一遍 。 如果“a”元素的类为“active” , 则应用给定的样式 。 因此 , 我结合使用了循环和条件控制 。

HTML + CSS 为何得不到编程界的认可?// //
现在你是否同意HTML + CSS具有编程语言结构?你同意?那太好了!我们之间达成了共识 , 你可以走了 。
哦?你还在继续阅读?你还有疑问?那么就让我来一一解答吧 。
所以 , 你现在可以接受HTML + CSS是一种编程语言了吗?
HTML + CSS就是当代网页的“双侠”(请参照电影《双侠》) 。
对于全世界所有的网站而言 , 无论其服务器端的语言是什么 , 前端都使用了HTML + CSS 。
当目前为止 , 互联网上的网站数目高达17亿 , 供44亿用户使用 。 而且这个数字还在不断增长 。
这些网站又分为静态网站和动态网站 。 静态网站仅使用HTML + CSS构建 。 而动态网站还用到了其他语言 。
其他语言是什么意思?
为了让HTML + CSS大放异彩 , 你还需要其他的编程语言来润色 。 常见的编程语言包括PHP、Python、Ruby、Java等等 。 Facebook、Twitter、Google和Medium都是动态网站 。 他们的网站因结合了多种语言而得以蓬勃发展 。
感谢您的阅读 。 如果你有不同的观点 , 请在下方留言 。
原文:https://medium.com/swlh/the-most-used-and-unrecognized-programming-languages-b0882e8c8c6f?
- 晋朝电视剧为何只拍到司马炎登基统一三国,以后的事情为何不拍?
- 曹操有14个老婆,12个是抢来的寡妇,一代枭雄为何爱抢人妻?
- 考古现实版的九层妖塔,为何盗墓贼挖到第二层,就挖不动了?
- 张衡的地动仪,真能预测地震吗?它为何被移出了教科书?
- 日本1年侵略大半个中国,为何攻打重庆6年都没攻下来
- 本命年不顺利,要挂红“辟邪”,为何人们这么认为?
- 永泰公主死因之谜:17岁的她毫无政绩,为何陵墓享唐朝帝王规格?
- 看了这个逻辑关系图,才更清晰为何不让你随便外出了
- 双黄连口服液带货能力为何这么强?!
- 沉没108年,泰坦尼克号为何不打捞?专家:咱不敢捞啊